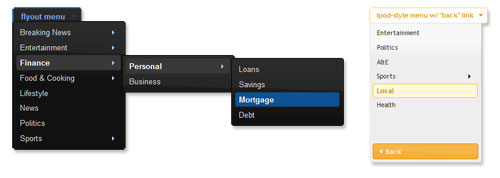
Basado en un plugin anterior, jQuery Menu es un plugin que te permite generar sencillamente un menú ideal para una estructura compleja con subniveles anidados.
Ofrece una cómoda navegación por los elementos que puede ser definida por el usuario: apareciendo los bloques de subniveles anidados, posicionandose en el nivel deseado y mostrando un enlace para regresar al anterior…

En cuanto a estilo visual el plugin no ofrece ninguna complicación, ya que dispone de un sistema de temas para adaptarlo a nuestro gusto.
Y es tan sencillo de utilizar como definir una lista de elementos:
<ul>
<li><a href=»#»>Menu option</a></li>
<li><a href=»#»>Menu option</a></li>
<li><a href=»#»>Menu option</a>
<ul>
<li><a href=»#»>Child menu option</a></li>
<li><a href=»#»>Child menu option</a></li>
<li><a href=»#»>Child menu option</a></li>
</ul>
</li>
<li><a href=»#»>Menu option</a></li>
</ul>
Y ejecutarlo:
$(document).ready(function(){
$(‘#myMenuButton’).menu({
content: $(‘#myContent’).html(),
maxHeight: 180,
positionOpts: { offsetX: 10, offsetY: 20 },
showSpeed: 300
});
});
Más ejemplos e información en su página oficial.