Una de las implementaciones habituales de los frameworks de javascript es la de dotar a los formularios de búsqueda con sugerencias mientras el usuario va escribiendo el texto.
Esto nos permite ofrecer al usuario información extra que le puede resultar de interés y velocidad en su proceso de búsqueda.
El realizar esta implementación conlleva el uso de peticiones AJAX, por las que, sin necesidad de actualizar la página completamente, se refresca un determinado bloque con los resultados de una consulta a la base de datos.
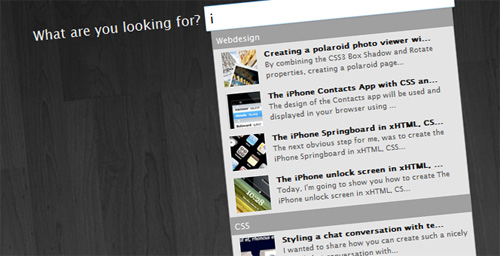
En marcofolio.net tenemos un tutorial donde nos explican paso a paso, tanto el código javascript usado como los archivos PHP y estructura de la base de datos en MySQL necesarios, para realizar una implementación de este tipo basada en la apariencia de los buscadores de la página web de Apple.

Puedes acceder a la demostración online y descargar todo el código fuente necesario para revisar el ejemplo.